最近、情報処理安全確保支援士の勉強でWebシステムを実際に構築したり、仕事でも素人ながらWebサイトを制作したりと、Web系にがっつり関わっています。
ちなみに私は元々、.NETのWindowsアプリケーション開発がメインだったので畑違いですが、Webは表現力が高そうで面白そう(仕事でがっつりやるのは大変そうだけど)。
UI (User Interface)・UX (User Experience)あたりの作成ツールを色々探していたのですが、Adobe XDはよく知られているものの1つのようです。
他にもFigmaやSketchがありますが、本記事では各ツールの比較まではしません。
【基本】Webサイト制作の流れ
制作するサイトはコーポレートサイトなのかプロモーションサイトなのかとか、サイト作成の目的とか、その辺りは既に決まっていることとします。
基本ですが、画面設計など基本設計の工程ができてから開発に入らないと制作物のイメージが曖昧なままになり、余計に時間を浪費します。
業務での本格的なWebサイト開発は未経験ですが、サイト公開までは概ね以下の流れになるのが一般的のようです。
- サイトマップの作製
- ワイヤーフレームの作成
- デザインカンプの作成
- 開発(コーディングとか実装とも言う)
※この辺りは Manaさんの『1冊ですべて身につく HTML&CSSとWebデザイン』(SBクリエイティブ、2019)で勉強させて貰いました(HTML/CSSは飛ばしたけど)。
サイトマップ
Google Search Consoleで使うsitemap.xmlではなく、Webサイト全体の画面遷移。
ワイヤーフレーム
各Webページのラフなスケッチ。
画像やフォントなど詳細なデザインはしない。
サイトデザインの大枠を話し合いながら決める。
デザインカンプ
実物と同様のデザインのプロトタイプのこと。
基本設計のうち、ワイヤーフレームとデザインカンプが画面設計と言えるでしょう。
Webサイトはデザインが大事なので、工程がやや異なる…のかもですね。
で、Adobe XDは、ワイヤーフレームの作成、デザインカンプの作成で使えるものです。
Adobe XDの何が良かったか
画面のサンプルをHTML/CSSでコーディングする…となると膨大な時間がかかり、大変です。
その点、「ExcelやPowerPointを使うよりも素早く画面イメージを作成できる」というのは強みです。
以下、具体的に挙げます。
ワイヤーフレーム・デザインカンプの作成がスピーディにできる
ExcelやPowerPointで作るより、よっぽど早くできます(実測はしていませんが、体感的には)。

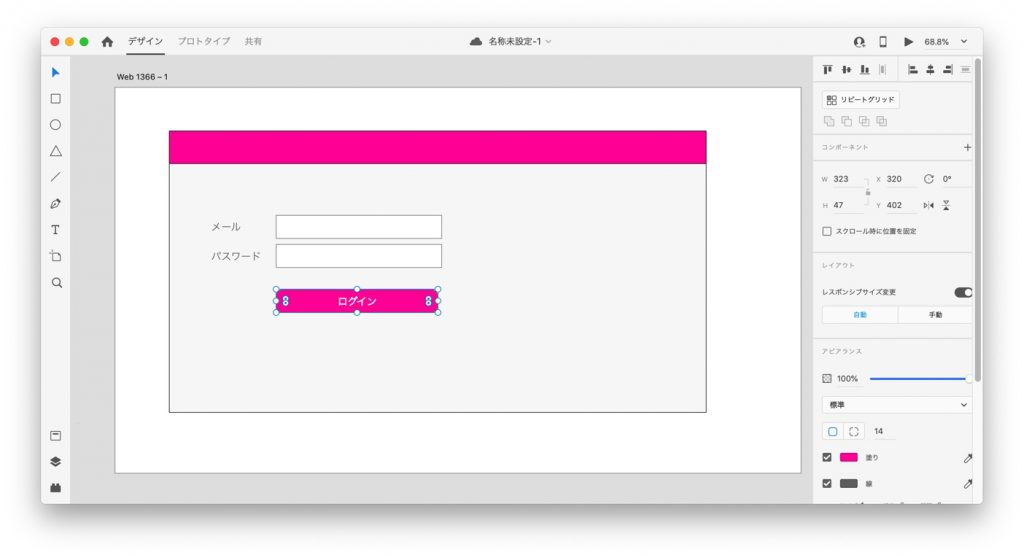
描画に使うオブジェクトもシンプルで、左のペインにあるものだけ。
ちなみに、現バージョンがWindows10以降にしか対応していないためmacOSで作りまりました(WIndows機がWindows 8なので)。
あとは、HTMLやCSSの属性値を設定するように、値を指定したりするだけです。
(ちなみに、ここで指定したRGBのコードはそのままサイト作成に使える)
幅を合わせたり位置調整も自動でアシストしてくれます。
画面遷移がシミュレーションできる
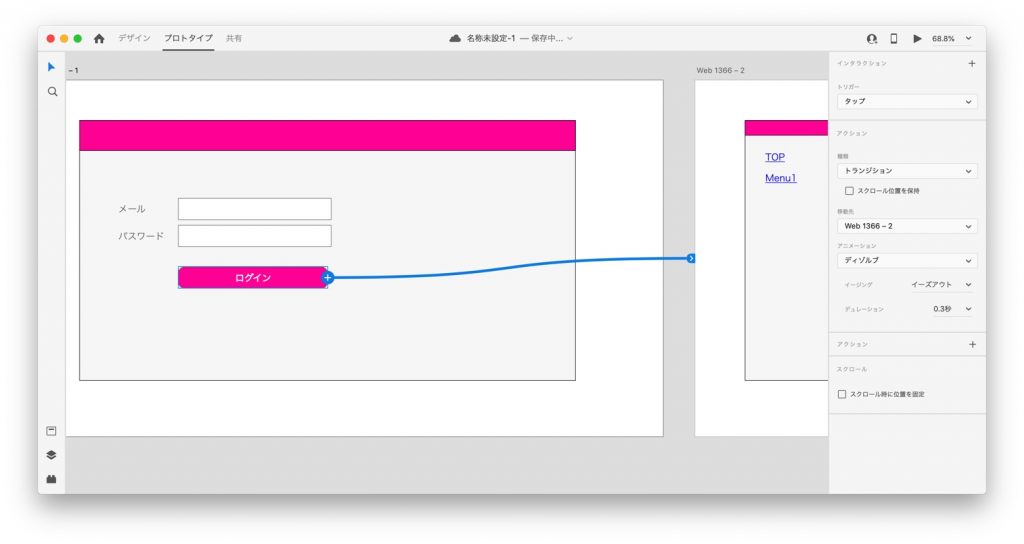
AdobeがUI/UXデザインツールと銘打っている通り、画面遷移が再現可能。
画面上の「プロトタイプ」を選択すると、ボタンをクリックした後の動きを設定できます。

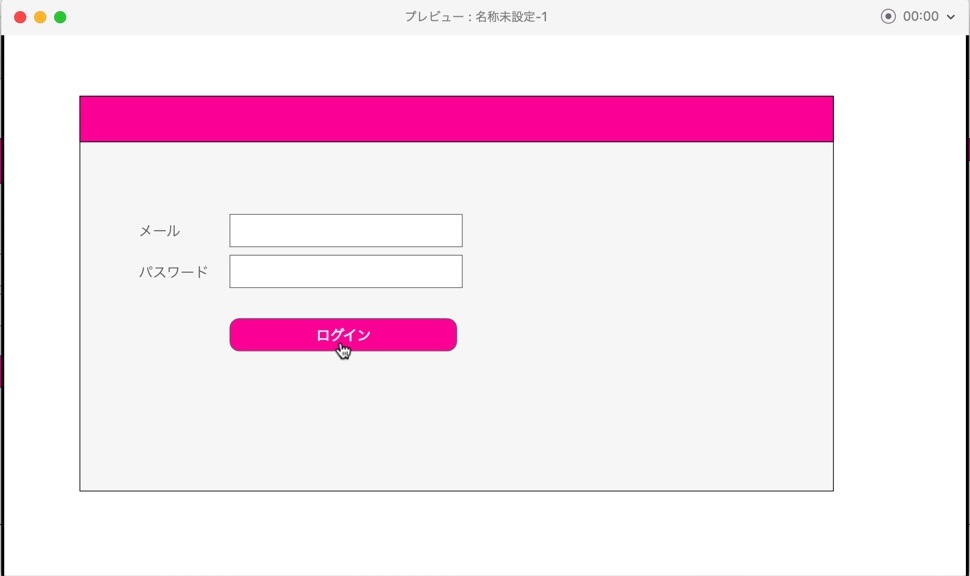
こんな感じでブラウザで開いたような画面で見ることができる。

実際がっつり使用するかどうかはともかく、面白そうな機能です。
クラウドで共有しコメントも付けれる
これが嬉しいですね。
誰かに見てもらうためにクラウドにUPし、リンクさえ送れば、その人に見てもらうことが可能です。
また、相手方のPCにAdobe XDを入れる必要はありません。
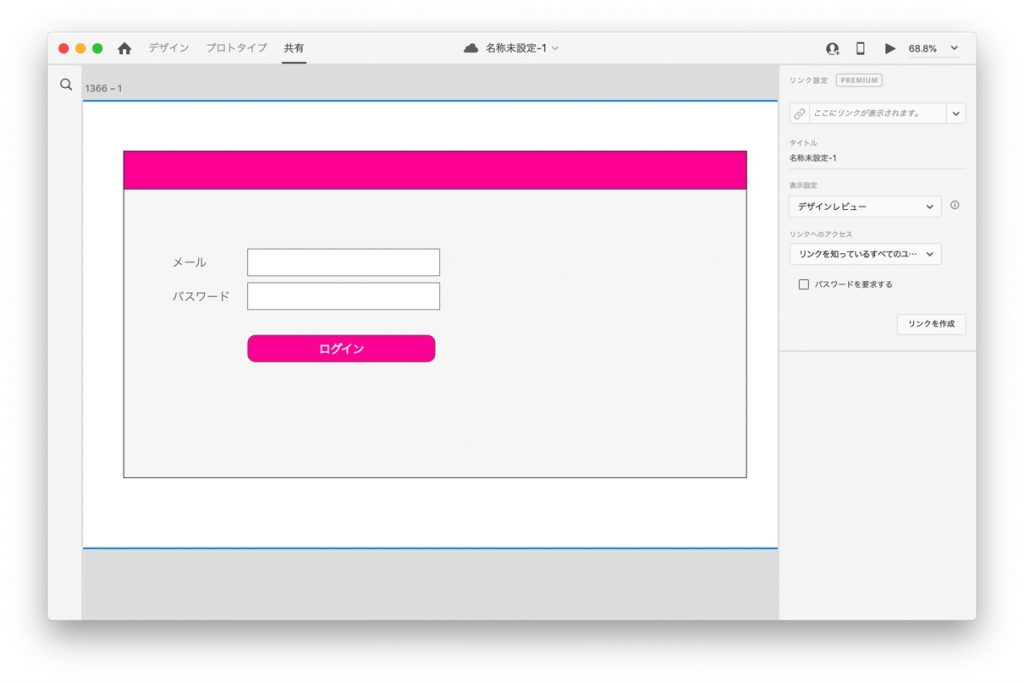
共有の方法はかなり簡単です。
上部のバーにある「共有」をクリックし、「リンクを作成」をクリックするだけ。

操作項目が少なく、インタフェースがシンプルなのも、良い所です。
学習の負荷が少なくて済みます。
そのままCSSに流用できる
色彩のRGB(#0000FFとか)は色設定の画面で表示されるし、オブジェクトの高さ・幅など、HTML/CSSと似通っているので、XDで作り込んだものがそのまま実際のページにも流用できそうです。
これがあればもっと便利なのに
Adobeさんの今後に期待して…
サイトでよく使用するコントロールが予めあれば便利
チェックボックス、ラジオボタン、コンボボックスなどのことです。
XDには予めそういったものは容易されていないので、それらしいデザインを作るしかありません。
それができれば本当の本物さながらができるのですけどね。
Adobeさんの今後に期待しましょう…。
Adobe XDの導入方法
プラン
スタータープランだと無料で使えます。
共有プロトタイプが1つだったりしますが。
あと、単体プランだと1,180円/月。
Creative Clould コンプリートプラン(Adobe製品全部使えるプラン)だと5,680円/月です。
プランについての詳細はこちらのAdobeのサイトをご覧下さい。
インストール方法
下のAdobe XDのページへ飛び、「無料で開始」をクリックするとダウンロードが開始されます。
※現在のバージョンはWindows10以降にのみ対応しているようです(WIndows8だとインストールできない)。
以上です。