tableのセル結合のコーディングは結構めんどい
HTMLの表でセル結合をする場合、tdかthダグにrowspanもしくはcolspan属性を記述することで実現できます。
ただ、表が複雑になるとコーディングで記述するのは特に面倒です。
例えば、静的サイトジェネレータを使用していたり、HTML直打ちでサイト作成している場合、tableのセル結合の作成は特に面倒になりそうです。
Google検索で簡易的な作成ツールを提供しているサイトが見つかりますが、個人名が入る表などを作る場合、安易に使えません(ていうか、使ってはダメでしょう)。
方法は3つあると思います。
- 自力でコーディング
- オーサリングツール(Webページ作成ソフトのこと)を使う
- Excelを使う
今回は、2と3の方法を紹介します。
2の方法が簡単です。
tableのセル結合のために有償のオーサリングツール(Dreamweaverとかホームページビルダーとか)を購入するのは馬鹿らしいので、Microsoft Expression Web 4という無償で利用できるツールを最初に紹介します。
Microsoft Expression Web 4を使った方法
元々は有償ツールでしたが、2012年からMicrosoftが無償提供しています。
2012年のツールではありますが、アドオンを入れればコード補完機能がHTML5にも対応するそうです(詳しくは、こちらのMicrosoftのドキュメントをご覧下さい)。
Microsoft Expression Web 4のインストール
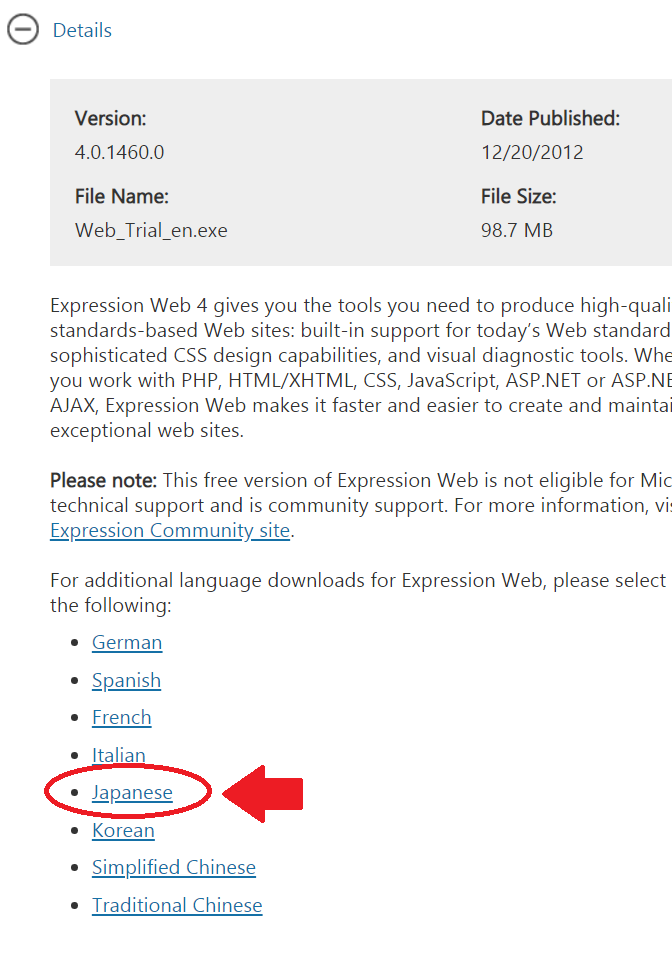
下のダウンロードサイトにアクセスします(英語です)。
サイトは英語ですが、日本語版がちゃんと用意されています。
「Details」タブの中に「Japanese」というリンクがありますので、そこをクリックするとダウンロードが開始されます(後は普通にインストールするだけ)。

表を作る
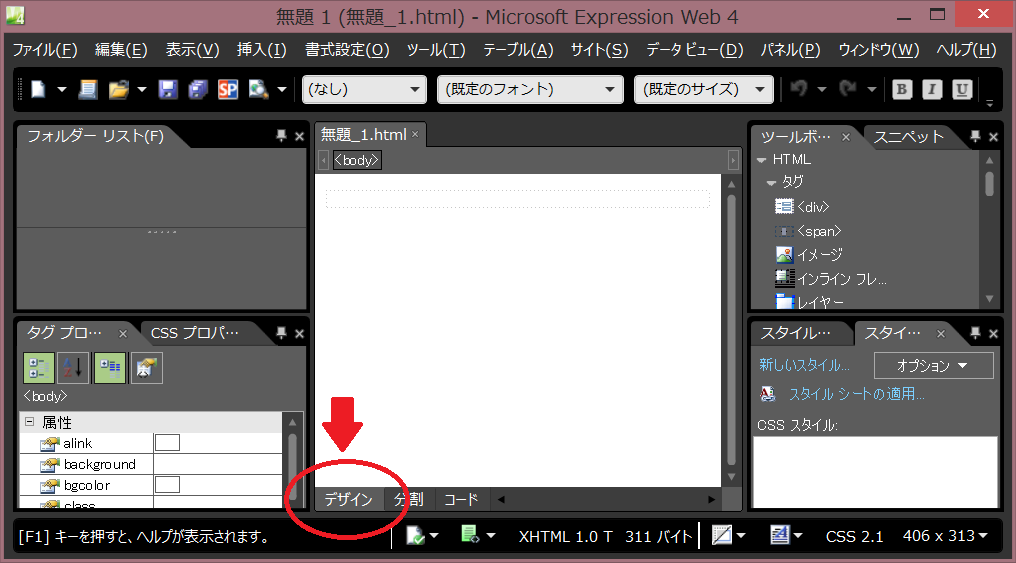
Microsoft Expression Web 4を起動すると、下のようにまっさらな画面が起動します。
下のタブが「デザイン」になっていることを確認して下さい。

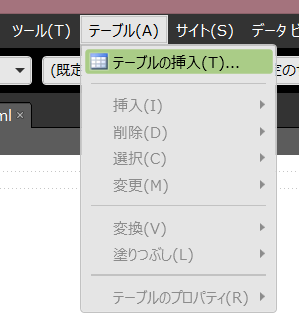
メニューの中にある「テーブル(A)」の中に「テーブルの挿入(T)…」があるので、クリックします。

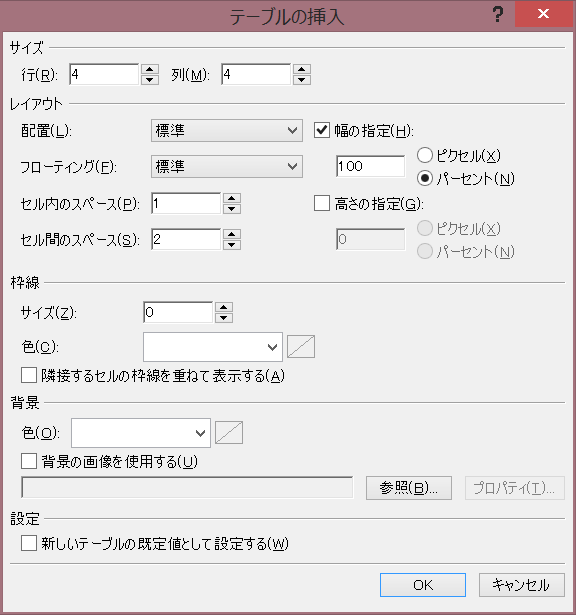
以下のような画面が出ます。
行・列などの値を入れ、「OK」を押します。
行・列は後で追加・削除ができますので、とりあえずの値を入れて、後は作りながら考えても大丈夫でしょう。

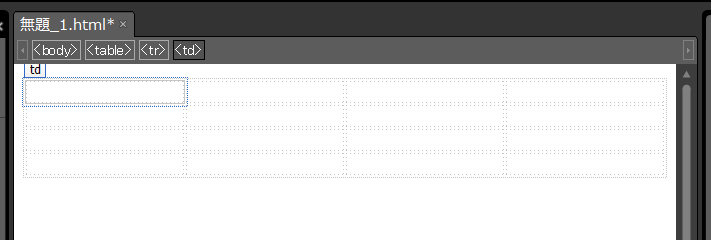
すると、こんな感じで表ができます。

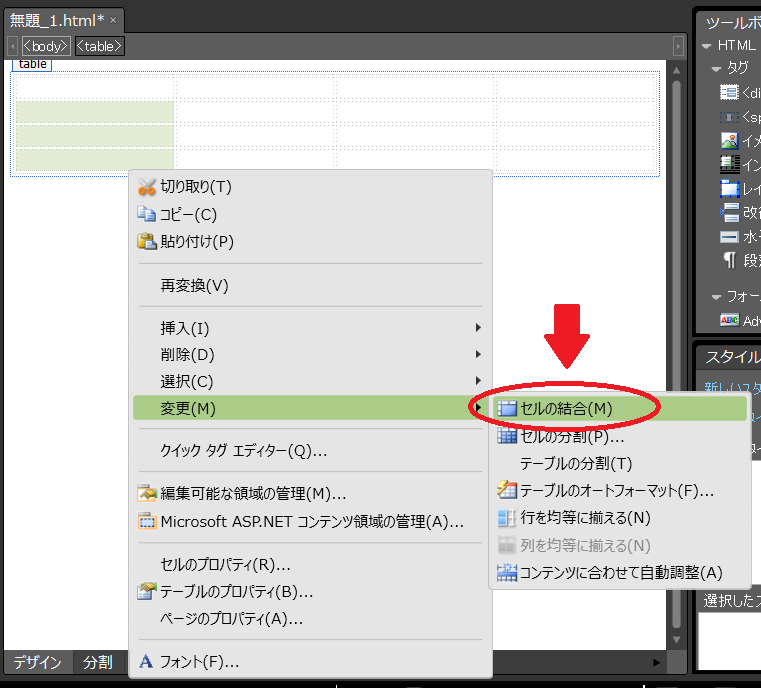
結合したいセルをドラッグで選択し、右クリックします。
「変更(M)」→「セルの結合(M)」をクリックします。

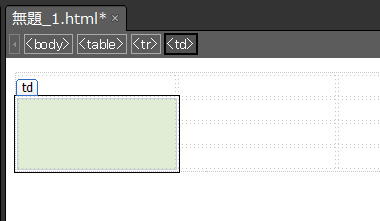
セルが結合されました。
こんな感じで作業をしていきます。

HTMLとして取り出す
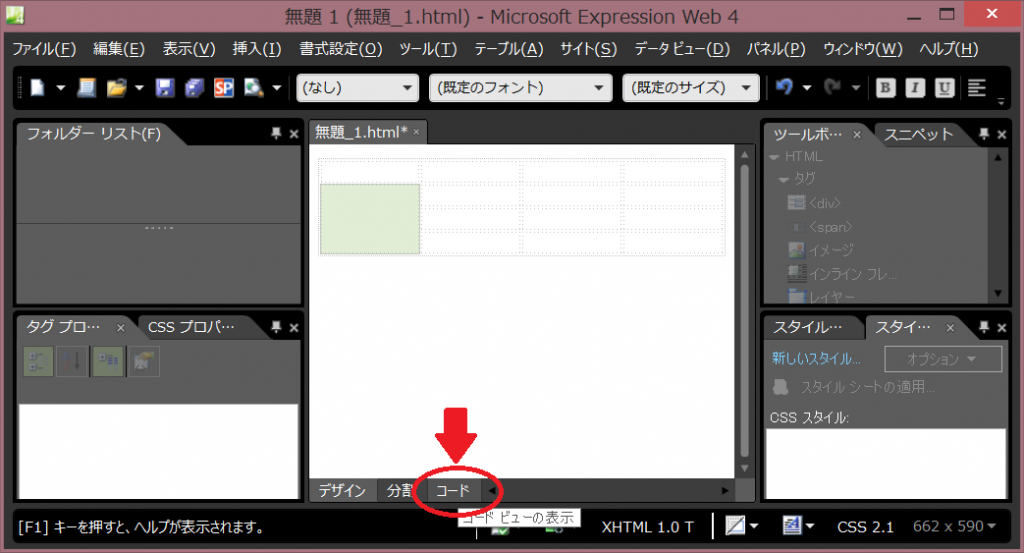
下のタブにある「コード」をクリックします。

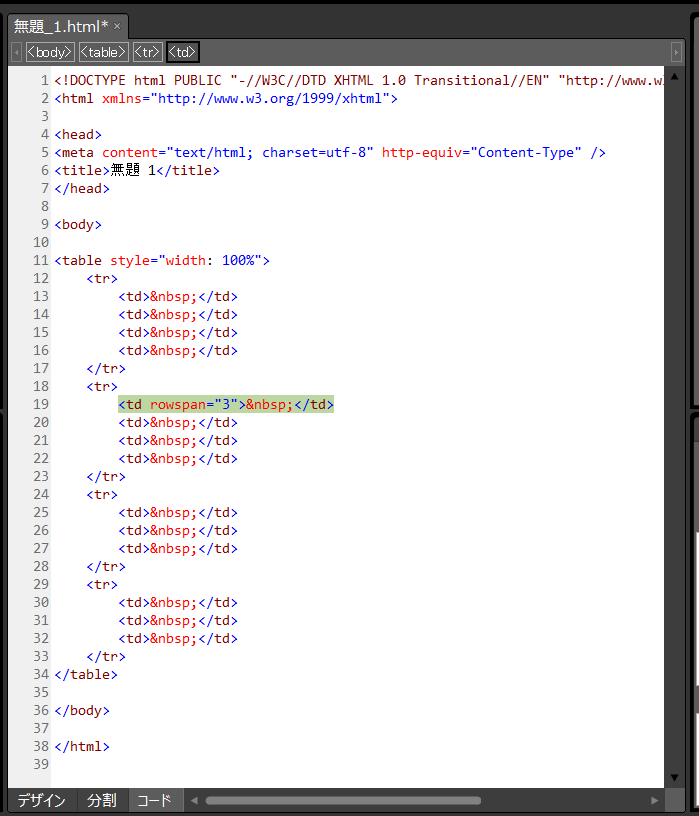
HTMLタグが出てきます。
後は、これを利用するだけです。

費用ゼロでやるには、こんな感じでExpression Webを使うのが一番簡単かもしれませんね。
ただ、勤務先によってはPCのポリシーでインストールできない場合もあると思います。
その場合はExcelを使うと楽です(但し、ちょっとややこしいかも)。
参考サイト
・Microsoft Expression Web 4 (Free Version)
Excelを使った方法
ExcelはHTML形式でも保存できますので、その機能を使ってセル結合表を作りたいと思います。
ただ、見て分かると思いますが、この方法はMicrosoft Expression Webを使う方法に比べると手間です。
ですが、HTMLを自力で入力するよりは楽だし間違いが起こらないでしょう。
表を作る
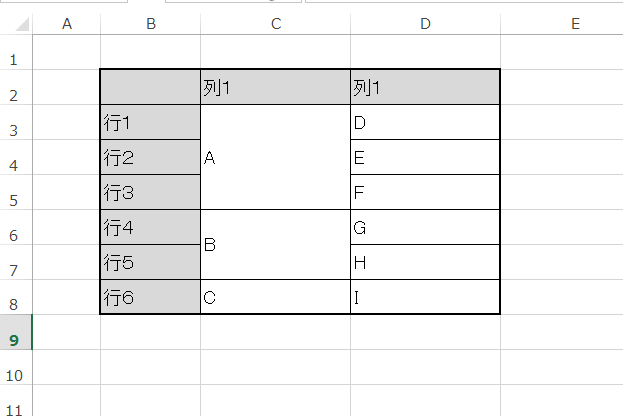
まずは、Excelで表を作ります。
作り方は説明不要ですね。
とりあえず、こんな感じにします。

HTMLファイルとして出力する
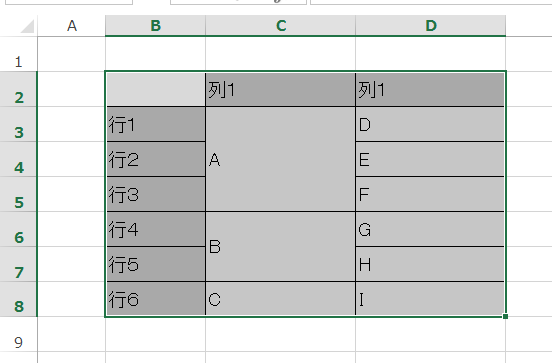
出力範囲を選択します。

「ファイル」→「名前を付けて保存」を選択します。

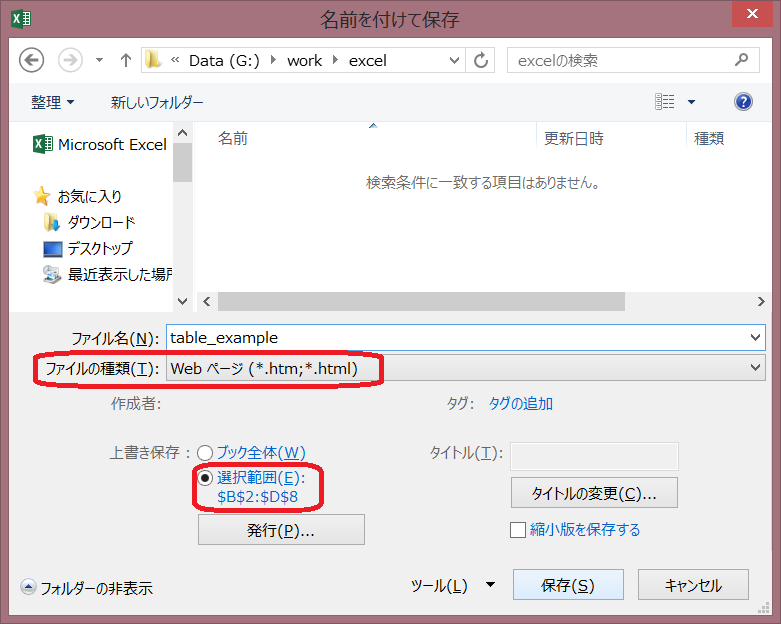
適当な場所に「Webページ (*.htm; *.html)」形式で保存します。
上書き保存の「選択範囲」を選択し忘れないように注意して下さい(これを忘れると複雑なものができてしまいます)。

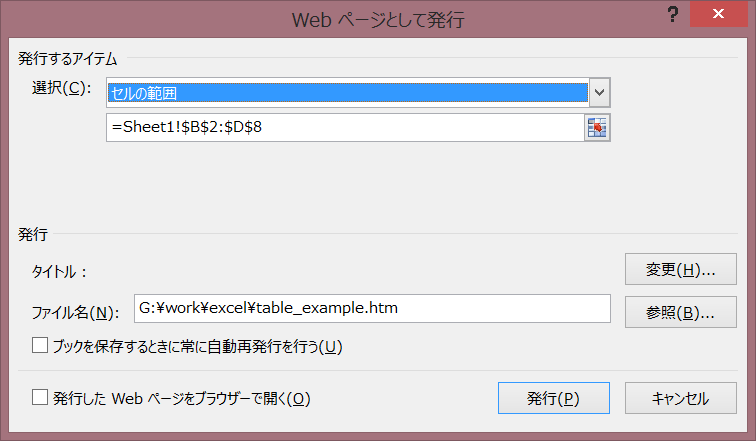
何もいじらず、「発行」を押します。

すると、こんな感じでhtmlファイルができますね。

テキストエディタで開いて編集する
テキストエディタは何でも問題ありませんが、検索で「正規表現」が使えるものを使用します。
今回はGitHubが無償で公開しているAtomを使います。
インストール方法と日本語化の方法は下の別記事で解説していますので、参考にして下さい。
先ほど作成したhtmファイルをAtomで開きます。

※もし日本語が文字化けしてしまった場合は右下に「Shift JIS」とか「UTF-8」と出ている箇所(文字コードの選択)があると思いますので、そこを設定してみてください(概ね、Shift JISかUTF-8が大半だと思います)。
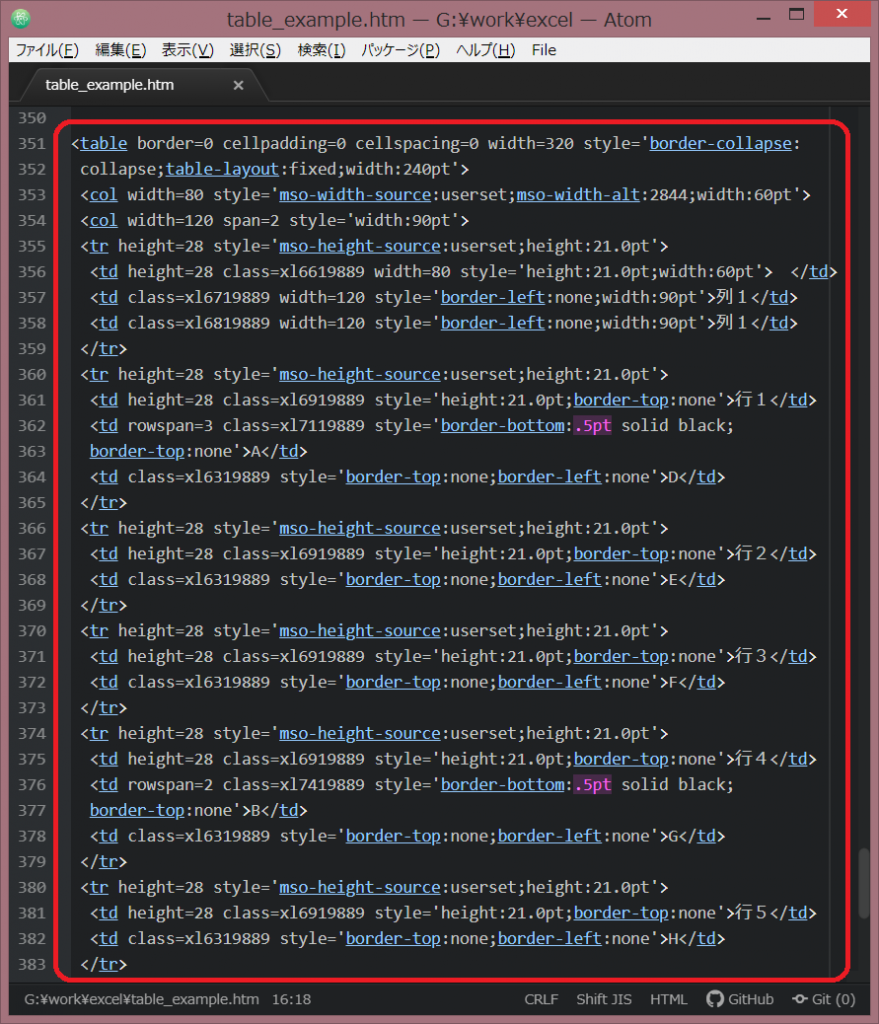
下の方にtableタグのエリアが見つかると思います。
ただ、この状態だと幅・高さ・スタイルなどが設定されてしまっています。
邪魔なので、rowspan以外の属性を全部消してみましょう。

まず、table以外の要素は全部邪魔なので消してしまいましょう(今回はtable要素だけを作ります)。
次に、「検索」→「置換」で、置換のペインを出します。
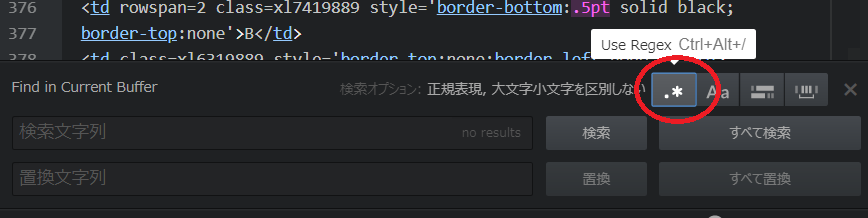
正規表現使用のアイコン「.*」をクリックして、正規表現モードにします。

後は、要らない属性を正規表現を使ってどんどん消していきます。
① tableタグの属性を消す
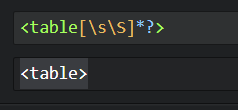
検索文字列に <table[\s\S]*?> と入れます。
置換文字列は <table>と入れます。

これで、tableタグが<table>だけになるはずです。
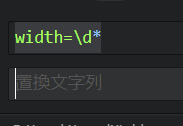
② width・height属性を消す
検索文字列を width=\d* に、置換文字列は何もなしにし、「すべて置換」をクリックします。

height属性は検索文字列を height=\d* にします。
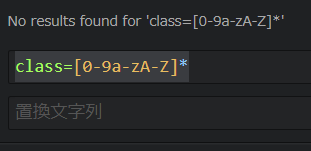
③ class属性を消す
class属性は検索文字列を class=[0-9a-zA-Z]* にします。
置換文字列には何も入れません。

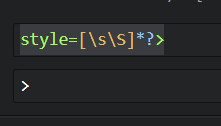
④ style属性を消す
styleは基本的に最後尾に出るようです。
複数行に分かれていたり面倒なので、”>”も含めて指定して消してやりましょう。
検索文字列は、 style=[\s\S]*?> で指定します。
置換文字列には > を入力します。

ここまで来ると、だいぶすっきりしてきますね。
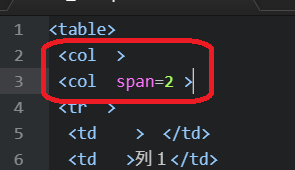
⑤ colタグを消す
このタグも要らないので消します。

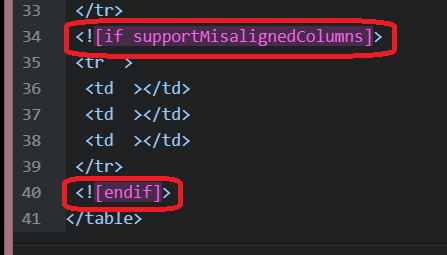
⑥ 要らないタグを消す
Excelが自動で入れた以下のタグも要らないので消します。

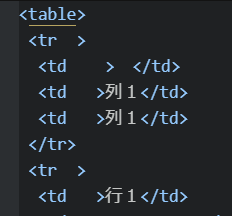
⑦ 余分なスペースを消す
こんな感じでタグの中にスペースができてしまいますので、消します。

検索文字列に \x20*> を入れ、置換文字列を > とします。

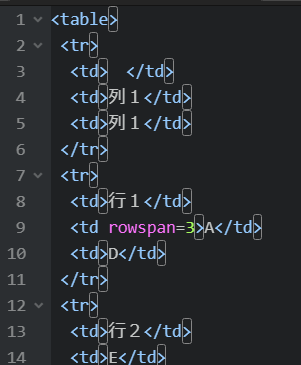
終わりです。
キレイになりましたね。

後は、別のHTMLファイルに貼りつけるなどします。
ちなみに、こんな感じです。
(CSSは別に指定しています)
| 列1 | 列1 | |
| 行1 | A | D |
| 行2 | E | |
| 行3 | F | |
| 行4 | B | G |
| 行5 | H | |
| 行6 | C | I |
以上です。
終わり。