問い合わせフォームからスパムが頻繁に送付されるので、Google reCAPTCHAを導入しました。
ただ、Contact Forms 7だと、問い合わせフォーム以外の全ページ右下にreCAPTCHAバッジが表示されます。
デザイン面でちょっと良くない。

ですが、所定の方法に従えばバッジを消すことは認められているようです。
reCAPTCHAの使用を明記すればバッジは隠してOK
以下、Google公式のreCAPTCHA FAQから引用(出典元は下記リンク)。

Frequently Asked Questions | reCAPTCHA | Google for Developers
You are allowed to hide the badge as long as you include the reCAPTCHA branding visibly in the user flow. Please include the following text:
I’d like to hide the reCAPTCHA badge. What is allowed?
要するに、「reCAPTCHAを使用していることをユーザーに明示していればバッジを隠すことが認められている」という意味ですね。
そして、「次の文章を入れて下さいね」とあります。
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
CSSの設定も記載してくれています。
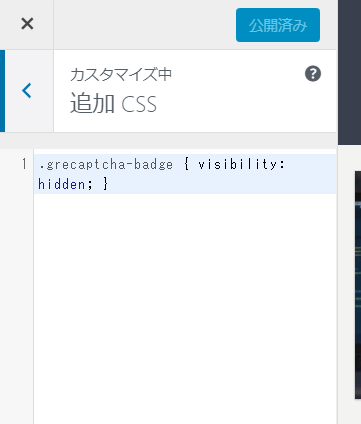
.grecaptcha-badge { visibility: hidden; }
WordPressでの追加CSS設定方法
Contact Form 7のreCAPTCHAの導入は済んでいるものとして、、、
「ダッシュボード」を開きます。
「外観」→「カスタマイズ」→「追加 CSS」を開き、以下のように記述。
後は、公開済みにするだけ。

reCAPTCHA使用の文言も忘れず記載しておきましょう。
以上です。
終わり。


