HUGOをインストールし、既にあるテーマを使用して動作確認をするところまで、してみたいと思います。
基本的に、本家サイトを参考にして作成しています。
HUGOとは
静的サイトジェネレータ(Static Site Generator)の1つです。
この手のツールとしては有名で、サイト構築が高速であることで知られています。
静的サイトジェネレータが何かについては、以下をご覧ください。
ダウンロード
GitHubの以下のページからダウンロード可能です。
ソースコードも公開されていますが、コンパイル済みのバイナリが使用できます。
詳細なバージョンに関する記載はありませんが、以下の実行ファイルが公開されています。
- macOS (Darwin) for x64, i386, ARM
- Windows
- Linux
- OpenBSD
- FreeBSD
Windows版は32bit, 64bitともにコンパイル済みexeがあります。
ちなみに、当方の環境はWindows 64bitなので、Windows環境で使用することを前提に話を進めます。
上記、「hugo_0.62.2_Windows-64bit.zip」をダウンロードします。
インストール
zipを解凍するとファイルが3つできると思います。

インストーラーはありませんので、このファイルを好きな場所に配置するだけでOKです。
事前に何かソフトウェアをインストールする必要もありません。
簡単ですね。
テーマを使用して動作確認をしてみる
まずサイトを作る
コマンドプロンプトを起動し、hugo.exeを置いたフォルダに移動し、以下のコマンドを実行します。
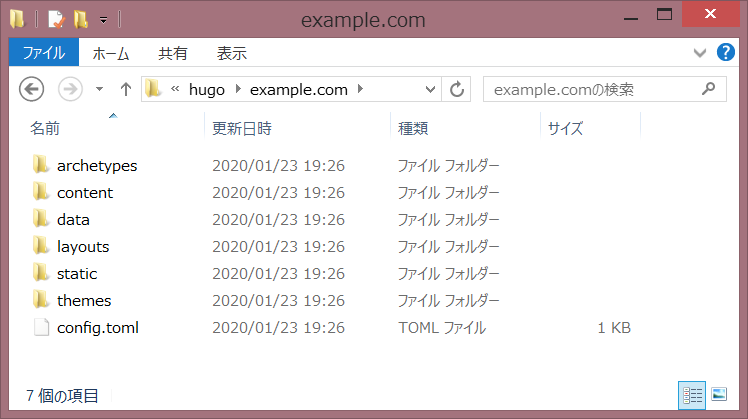
hugo new site exapmle.comexample.comフォルダが作成されます。
フォルダの中身はこんな感じです。

各フォルダをざっくり説明すると、以下の通りです。
| archetypes | contentフォルダ以下に作るファイルのひな型を定義する |
| content | サイトの内容がここに入る(ブログで言えば各記事やページ) |
| data | サイト全体で共有する情報を定義 |
| layouts | サイトの構造を定義 |
| static | cssや画像などはここに置く |
| themes | テーマはここに置く |
| config.toml | 設定ファイル |
テーマを入手
本家サイトのthemesから入手します。以下のリンクです。

何でもいいですが、今回は「Meghna Hugo」を使用してみます。

「Download」をクリックするとGitHubのページに飛びますので、右側の緑のボタン「Clone or Download」をクリックします。

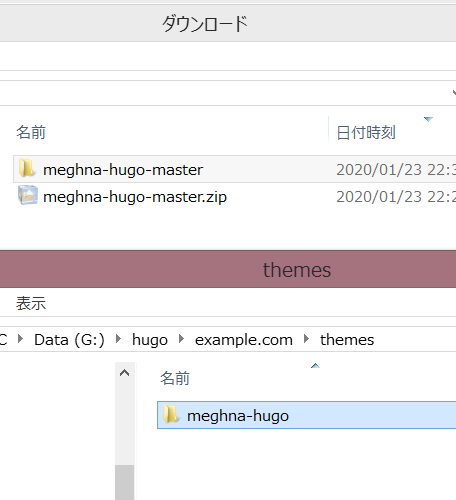
「meghna-hugo-master.zip」がダウンロードされます。
テーマを配置
zipを解凍するとファイル名と同じフォルダができます。これが、テーマのファイル一式です。
「meghna-hugo-master」のファイル名を「meghna-hugo」に変更します(後で使用するサンプルファイルの設定がmeghna-hugoになっているため)。
それから、「example.com」フォルダの下の「themes」フォルダ配下に、フォルダ丸ごとコピーします。

これで、テーマの配置は終わり。
テーマに同梱のサンプルサイトを動かしてみる
「meghna-hugo」フォルダの下に「exampleSite」フォルダがありますが、これがサンプルの実体です。
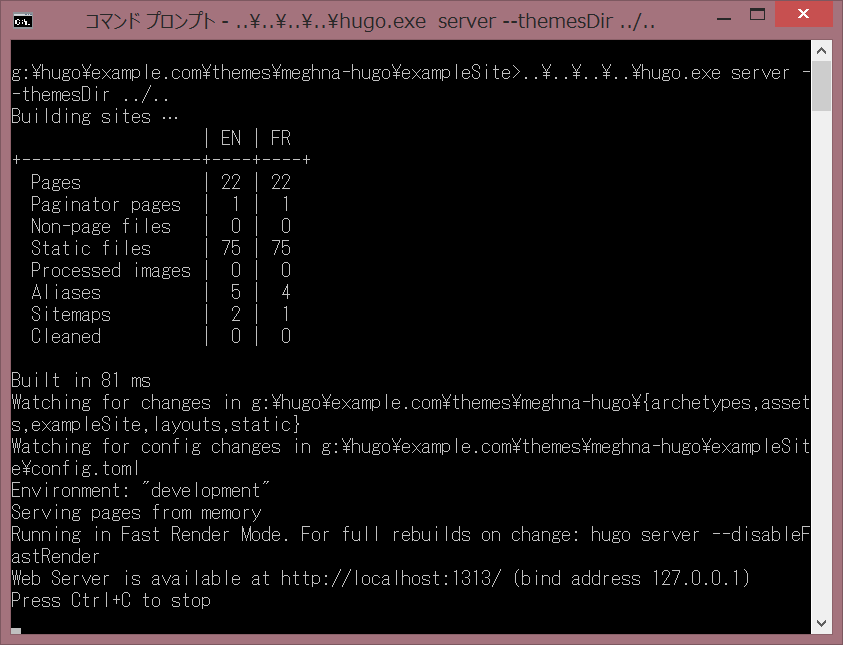
コマンドプロンプトで、「exampleSite」へ移動し、以下のコマンドを実行してみます。
..\..\..\..\hugo.exe server --themesDir ../..問題なく実行できると、以下のように出力されます。

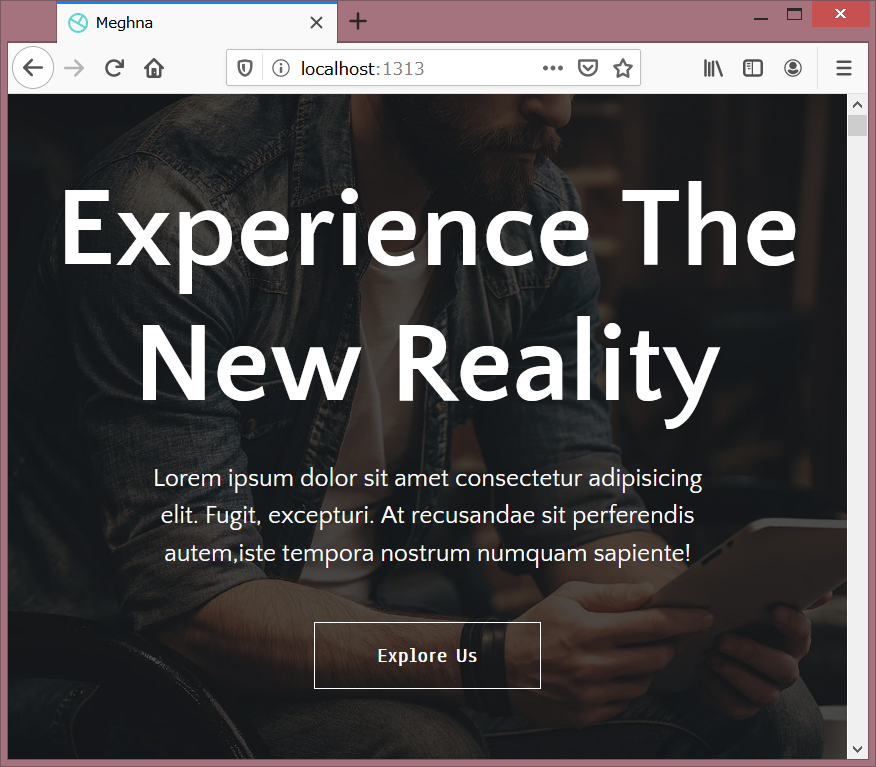
最後の行にあるように、http://localhost:1313/ をブラウザで表示してみます。

「server」コマンドは動作確認をする際に使用するもので、Webサーバとして起動させるものです。
こんな感じでCUIベースで実行していきます。
以上です。
記事の書き方などは、また別の記事で説明していきます。
終わり。



